・ブログのトップページをカスタマイズしたい
・ブログのトップページを見やすく、おしゃれにしたい
この記事ではこのようなお悩みを解決していきます!
当サイトLIFETACH.も開設からしばらくが経ちまして、なんとか運営していく中でデザインにも少しずつ変更を加えていきました。(アクセス数はまだまだですが。。。頑張ります。。。)
この記事では、当サイトのトップページの作り方を余すところなくお伝えしていけたらと思います!
誰かのお役に立てれば幸いです。

ご覧いただきありがとうございます!
当サイトを運営している「たっく」と申します。
今回はブログ運営に関してお伝えしていければと思います!
ちなみに1年ほど前に当ブログのデザインを一新しましておりまして、その時の模様は以下記事にまとめております。
使用しているWPのバージョンとテーマ
当ブログでは以下のものを使用しております。
WordPressバージョン:WordPress 6.1.1
テーマ:Cocoon
固定ページの準備
当ブログのトップページは固定ページを用いて作っております。
この方法は割と一般的な方法だと思います。トップページの作り方をググると結構この方法が出てくると思います。
ちなみに固定ページとは投稿ページとは異なり、常設ページのようなものです。
お問い合わせページやプロフィール、トップページなどに利用されます。

固定ページはWP編集画面のサイドバーから管理することができます。
こちらで新規追加し、「トップページ」などと題名をつけ保存しておきます。

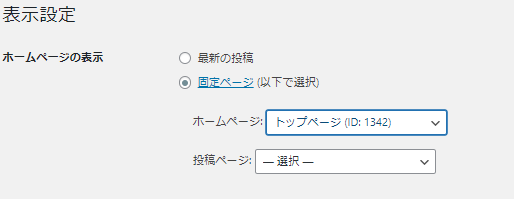
あとは設定の中の表示設定に移動します。

「固定ページ」を選択し、ホームページのプルダウンから「トップページ」を選択すればOKです。
トップページ上部

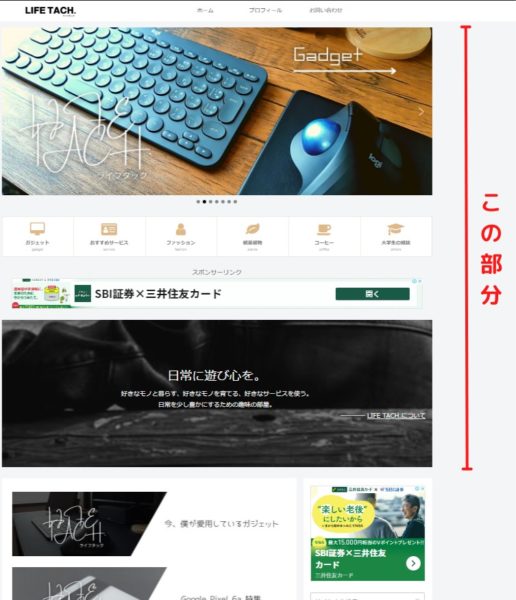
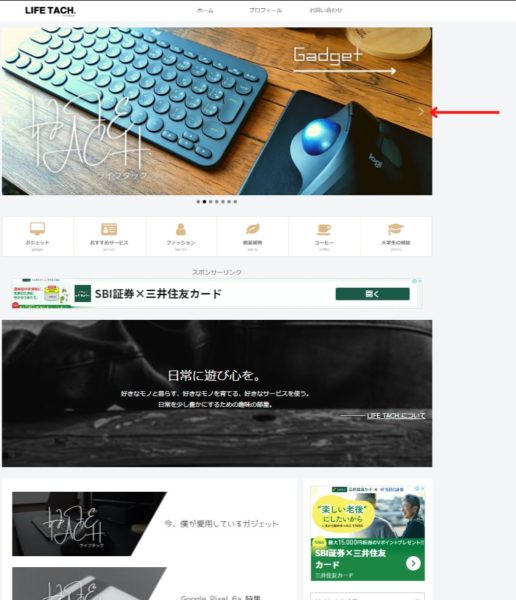
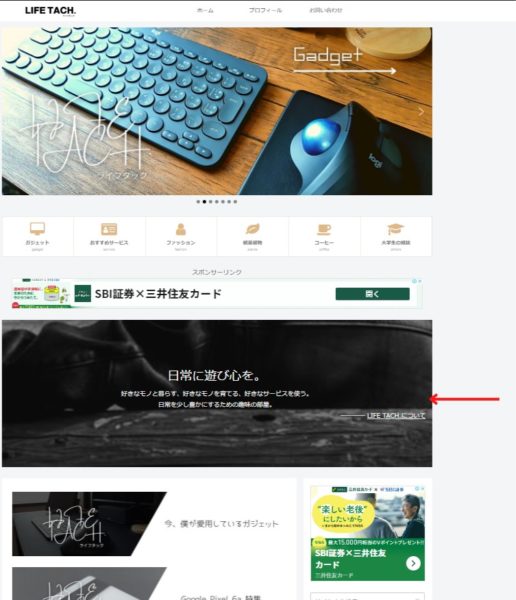
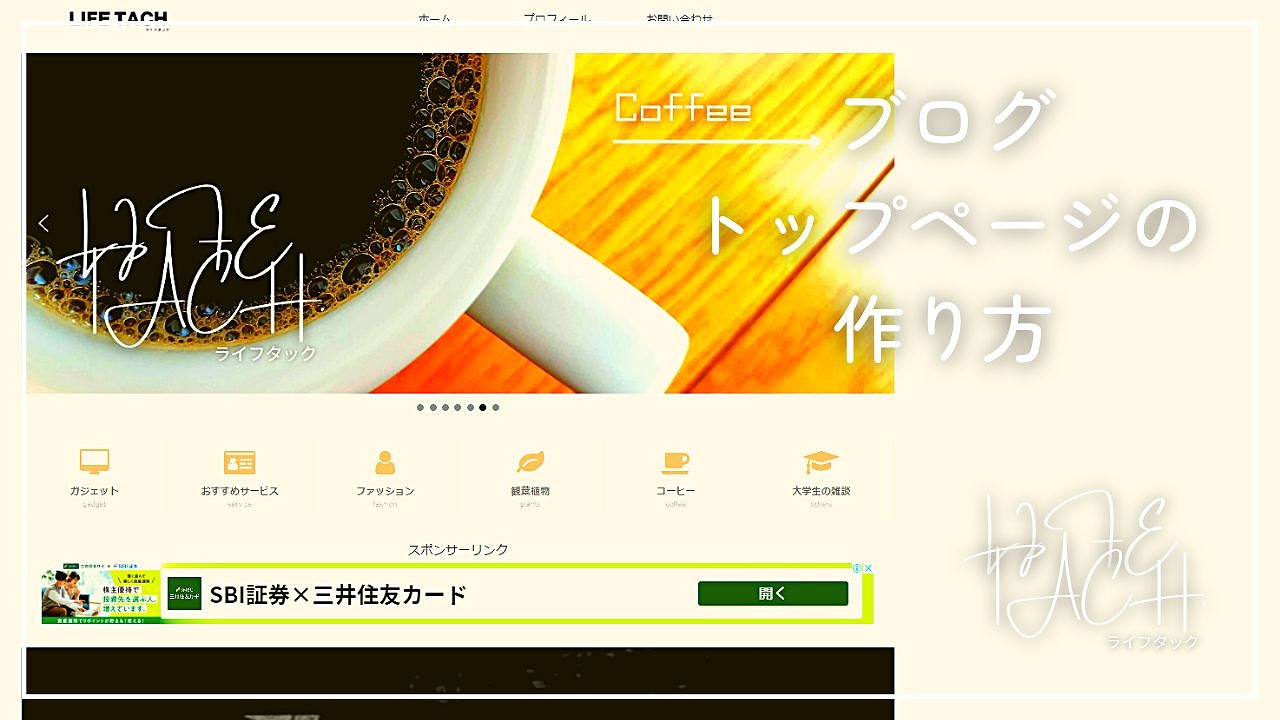
まずはトップページ上部の解説から参ります。
この部分は固定ページとは関係なくウィジェットの「コンテンツ上部」を編集することで作っています。
サイドバーの外観→ウィジェットから変更していきます。
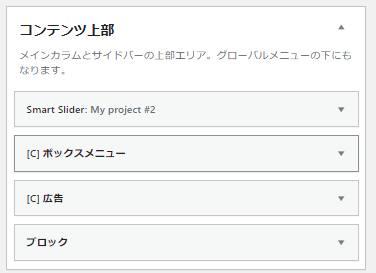
ここから様々な箇所のウィジェットを変更することができます。ここでは「コンテンツ上部」を変更します。

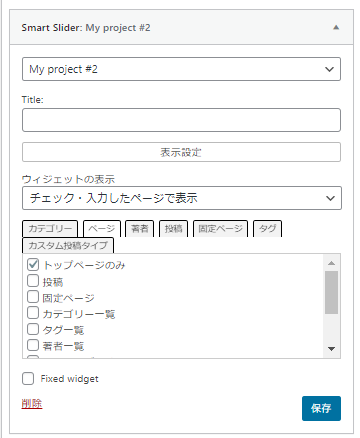
私のブログのコンテンツ上部ウィジェットはこのような構成になっています。

あと、表示設定でトップページのみにチェックを入れておいてください。
そうしないと通常の投稿にも表示されてしまいます。
スライドショー部分

まず、一番上にあるスライドショーは「Smart Slider」というプラグインを用いて作っています。
簡単に実装できるのでおすすめですよ。
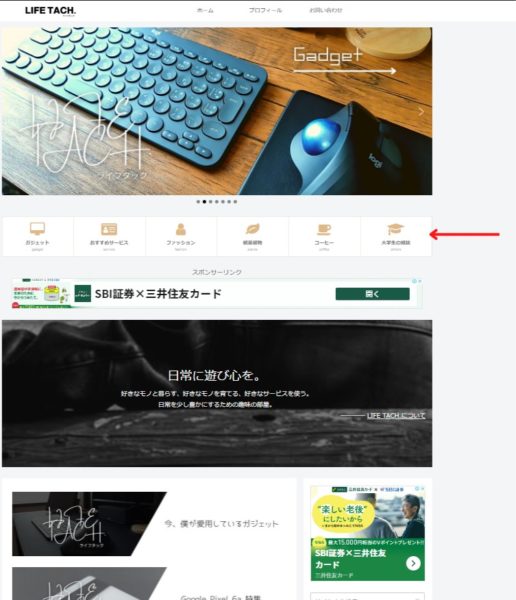
ボックスメニュー部分

続いてその下のカテゴリーは「ボックスメニュー」と呼ばれるものです。
Cocoonに標準搭載されている機能なので、作ってみたい方は「ボックスメニュー 作り方」などで検索してみて下さい。
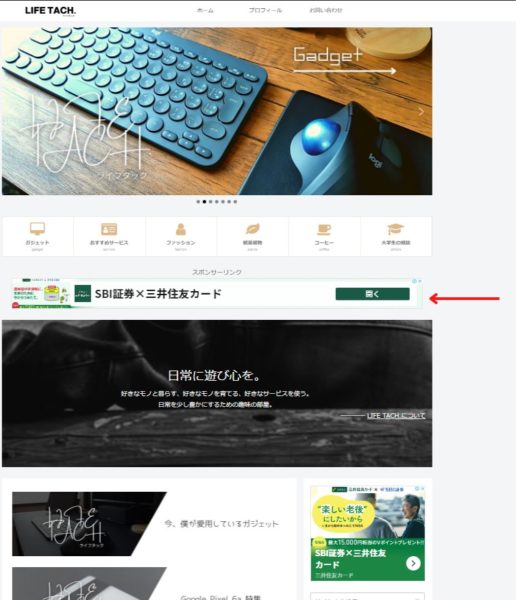
広告部分

広告はアドセンスを貼っています。
ウィジェットの「広告」にアドセンスの広告タグを貼り付けます。
アドセンスに関する記事も書いていますのであわせてご覧ください!
キャッチフレーズ部分

この部分はブロックウィジェットにコードを直接貼り付けています。
ちなみにコードの書き方がわからなくても裏技で、投稿のビジュアルエディターで画像追加して好きなデザインにした後、コードエディターで該当箇所をコピペすればできます。
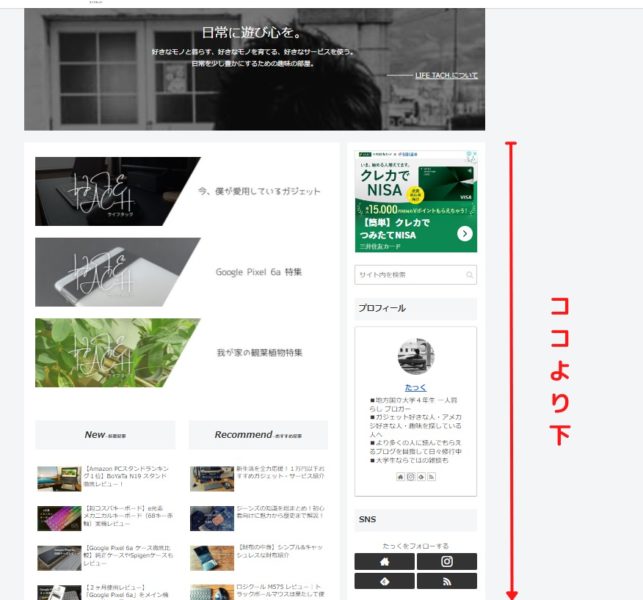
トップページ下部

そして、トップページ下部です。
ここでは最初に作成した固定ページを使っていきます。
ただ、固定ページに関しては、通常の投稿ページと使い方はほとんど変わらないため、自分の好きなようにカスタマイズすればOKです。
とはいえ少しばかりこだわっている部分もあるので軽く紹介しておきます。
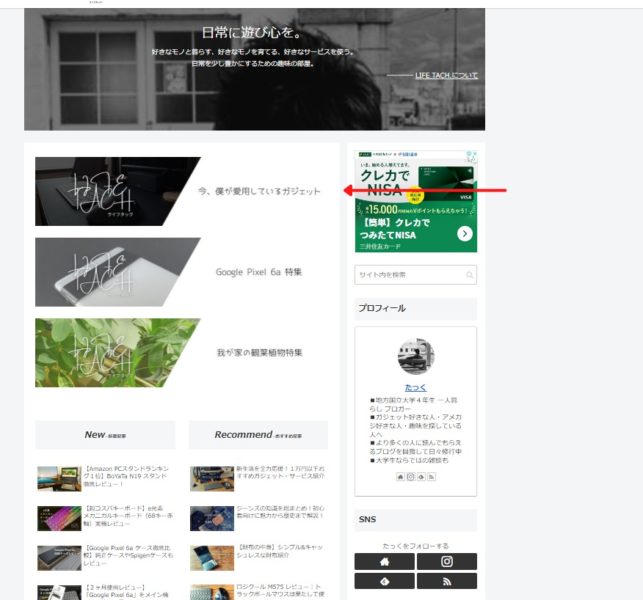
バナー部分

こちらはが画像を入れてそこにリンクを貼り付けています。
見てほしい記事を目立たせるために使ったりしています。
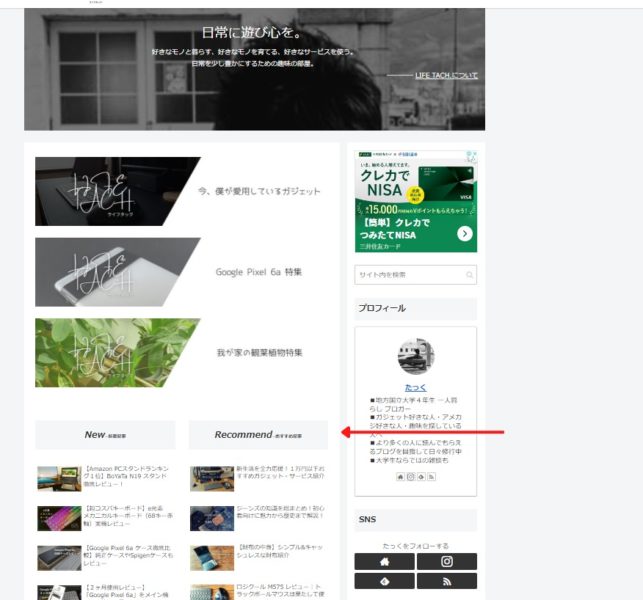
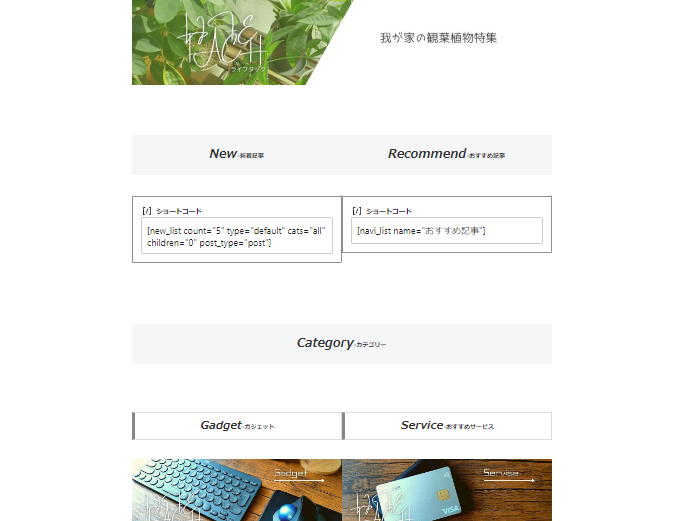
記事一覧部分

こちらでは新着記事やおすすめ記事などをまとめています。

編集画面はこんな感じになっているんです。
2カラムにするとPCからも見やすいデザインになると思います。
見出しの下にショートコードで貼りたい記事の条件を指定します。
このショートコードは知りたい条件でググると出てくるので、ぜひ調べてみてください。
この下も同じようなことを繰り返して作成しております。
今後もアップデートしていきます。そして共有します!
いかがだったでしょうか。
自分も調べながら作ったものですので特に目新しい情報ではなかったかもしれませんが、いろいろな情報を集約したものになるので、これからトップページを作りたいという方には参考になったのではないでしょうか?
今後もアップデートしたものを共有していければと思いますのでよろしくお願いいたします!

最後までご覧いただきありがとうございました!






コメント